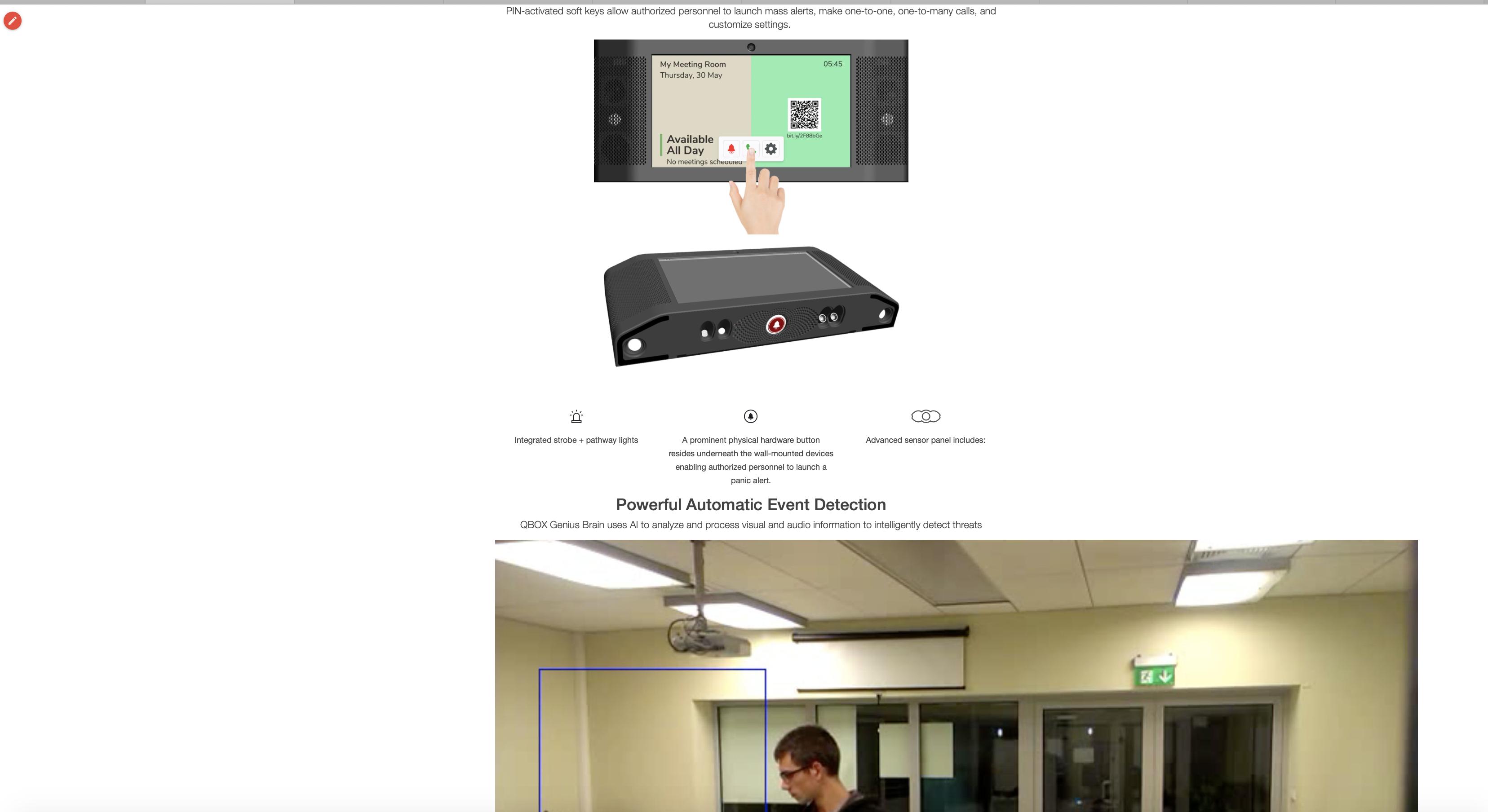
I am using Joomla! 3.7.5 and JA Builder. I'm trying to create a block with custom module. Once I create it, paste code and assign position, then in page editor add block with widget - position and publish it - all is looking good.
My issue comes when I go again into editing mode - all I see are the images used in the module filling the whole page and nothing else. I click publish (hoping all will return to its rightful place, but alas I see that the whole page is messed up: header and footer, all content misaligned, and some of the images got big.
I'm not sure how to solve it. I tried a lot of stuff with no good result yet. Please advise if anyone has faced a similar occurrence.
Providing code and screenshot here
 `
`
<div>
<style>
#qbox-sensors {
display: flex;
flex-direction: column;
}
#qbox-sensors .qbox-sensors-container {
position: relative;
margin: 0 auto;
width: 700px;
height: 305.48px;
}
#qbox-sensors .qbox-sensors-container .qbox-sensors-img {
position: absolute;
width: 100%;
opacity: 0;
left: 0;
}
#qbox-sensors .qbox-sensors-container .qbox-sensors-img.active {
opacity: 1;
}
#qbox-sensors .descriptions {
display: flex;
justify-content: center;
}
#qbox-sensors .descriptions .description {
width: calc(100% / 3);
text-align: center;
padding: 0 10px;
}
#qbox-sensors .descriptions .description .icon {
margin-bottom: 15px;
}
#qbox-sensors .descriptions .description .icon svg {
height: 30px;
}
</style>
<div id="qbox-sensors">
<div style="margin-bottom: 84px">
<div class="qbox-sensors-container">
<script type="text/javascript">
let qboxes = [
{ id: 'qbox', img: 'https://quicklert.com/images/Qbox_page/qbox.png' },
{ id: 'qbox-lights', description: 'Integrated strobe + pathway lights', img: 'https://quicklert.com/images/Qbox_page/qbox-lights.png', icon: `<svg viewBox="0 0 30 30">
<g id="s-Emergency_Light" data-name="s-Emergency Light" transform="translate(-2076 -631)">
<g id="s_EmergencyLight" transform="translate(2076 631)">
<path id="Path_381" data-name="Path 381" d="M39.012,36.262a7.374,7.374,0,0,0-14.749,0v8.765H20.4v6.763H42.88V45.026H39.012Zm-12.874,0a5.5,5.5,0,0,1,11,0v8.522h-11ZM41,49.924H22.27V46.892H41Z" transform="translate(-16.505 -21.789)" fill="#202124"/>
<path id="Path_382" data-name="Path 382" d="M48.813,14.324a.935.935,0,0,0,.938-.933V10.733a.938.938,0,0,0-1.875,0v2.659A.935.935,0,0,0,48.813,14.324Z" transform="translate(-33.68 -9.8)" fill="#202124"/>
<path id="Path_383" data-name="Path 383" d="M71.273,22.634a.938.938,0,0,0,.663-.273l1.889-1.88a.93.93,0,0,0,0-1.319.941.941,0,0,0-1.326,0l-1.889,1.88a.933.933,0,0,0,.663,1.593Z" transform="translate(-47.717 -15.497)" fill="#202124"/>
<path id="Path_384" data-name="Path 384" d="M81.463,40.259H78.791a.933.933,0,1,0,0,1.866h2.672a.933.933,0,1,0,0-1.866Z" transform="translate(-52.417 -28.894)" fill="#202124"/>
<path id="Path_385" data-name="Path 385" d="M14.568,41.192a.935.935,0,0,0-.938-.933H10.959a.933.933,0,1,0,0,1.866H13.63A.935.935,0,0,0,14.568,41.192Z" transform="translate(-10.021 -28.894)" fill="#202124"/>
<path id="Path_386" data-name="Path 386" d="M23.749,22.36a.935.935,0,0,0,1.326-1.319l-1.889-1.88a.941.941,0,0,0-1.326,0,.93.93,0,0,0,0,1.319Z" transform="translate(-17.248 -15.497)" fill="#202124"/>
</g>
<rect id="Rectangle_249" data-name="Rectangle 249" width="30" height="29.6" transform="translate(2076 631)" fill="none"/>
<rect id="Rectangle_245" data-name="Rectangle 245" width="30" height="29.6" transform="translate(2076 631)" fill="none"/>
</g>
</svg>`},
{ id: 'qbox-panic-button', description: 'A prominent physical hardware button resides underneath the wall-mounted devices enabling authorized personnel to launch a panic alert.', img: 'https://quicklert.com/images/Qbox_page/qbox-panic-button.png', icon: `<svg viewBox="0 0 30 30">
<g id="s-Panic_Button" data-name="s-Panic Button" transform="translate(-2076 -955)">
<g id="s_Button" transform="translate(2076 955)">
<g id="Group_2175" data-name="Group 2175" transform="translate(8.592 7.524)">
<path id="Path_350" data-name="Path 350" d="M43.326,35.4a4,4,0,0,0-2.693-3.78,1.3,1.3,0,0,0,.023-.224,1.335,1.335,0,1,0-2.67,0,1.3,1.3,0,0,0,.023.224,4,4,0,0,0-2.693,3.78c0,5.607-2.4,3.738-2.4,5.607,0,1.032,2.869,1.869,6.408,1.869s6.408-.837,6.408-1.869C45.728,39.143,43.326,41.012,43.326,35.4Z" transform="translate(-32.913 -30.065)" fill="#202124"/>
<path id="Path_351" data-name="Path 351" d="M46.9,65.514c-.645,0-1.267-.033-1.86-.09a1.868,1.868,0,0,0,3.72,0C48.167,65.481,47.545,65.514,46.9,65.514Z" transform="translate(-40.492 -52.164)" fill="#202124"/>
</g>
<path id="Path_352" data-name="Path 352" d="M25,10A15,15,0,1,0,40,25,15,15,0,0,0,25,10Zm0,28.125A13.125,13.125,0,1,1,38.125,25,13.14,13.14,0,0,1,25,38.125Z" transform="translate(-10 -10)" fill="#202124"/>
</g>
<rect id="Rectangle_247" data-name="Rectangle 247" width="30" height="30" transform="translate(2076 955)" fill="none"/>
</g>
</svg>`},
{ id: 'qbox-bottom-sensors', description: 'Advanced sensor panel includes:', img: 'https://quicklert.com/images/Qbox_page/qbox-sensors.png', icon: `<svg viewBox="0 0 59.438 27.001">
<g id="Group_2827" data-name="Group 2827" transform="translate(-1037.435 -2034.913)">
<path id="Subtraction_2" data-name="Subtraction 2" d="M-8755.667,180.728a12.427,12.427,0,0,1-8.751-3.576,11.275,11.275,0,0,1-6.88,2.153,13.884,13.884,0,0,1-7.416-2.543,19.18,19.18,0,0,1-5.307-5.243,4.5,4.5,0,0,0,.947-2.977,4.183,4.183,0,0,0-1.181-3.194,19.213,19.213,0,0,1,5.307-5.471,13.973,13.973,0,0,1,7.649-2.728,11.275,11.275,0,0,1,6.88,2.153,12.421,12.421,0,0,1,8.751-3.576,12.462,12.462,0,0,1,8.545,3.377,11.384,11.384,0,0,1,6.608-1.954,14.147,14.147,0,0,1,7.926,2.924,18.412,18.412,0,0,1,5.28,5.716,4.785,4.785,0,0,0-.765,2.753,5.067,5.067,0,0,0,.587,2.477,18.712,18.712,0,0,1-5.3,5.53,14.076,14.076,0,0,1-7.727,2.756,11.382,11.382,0,0,1-6.608-1.954A12.464,12.464,0,0,1-8755.667,180.728Z" transform="translate(9823 1880.186)" fill="rgba(0,0,0,0)" stroke="#4f5355" stroke-miterlimit="10" stroke-width="2"/>
<circle id="Ellipse_333" data-name="Ellipse 333" cx="7.5" cy="7.5" r="7.5" transform="translate(1059.833 2040.913)" fill="none" stroke="#4f5355" stroke-miterlimit="10" stroke-width="2"/>
</g>
</svg>`}
];
for (i = 0; i < qboxes.length; i++) {
if (i === 0) {
document.writeln('<img class="qbox-sensors-img ' + qboxes[i].id + '-img' + ' active" src="' + qboxes[i].img + '" alt="">');
continue;
}
document.writeln('<img class="qbox-sensors-img ' + qboxes[i].id + '-img' + '" src="' + qboxes[i].img + '" alt="">');
}
</script>
</div>
</div>
<div class="descriptions row">
<script type="text/javascript">
function mouseover(id) {
let active = document.getElementsByClassName('qbox-sensors-container')[0].getElementsByClassName('active')[0];
active.className = active.className.replace(' active', '');
let nextActive = document.getElementsByClassName(id + '-' + 'img')[0];
nextActive.className = nextActive.className + ' active';
}
function mouseout() {
let active = document.getElementsByClassName('qbox-sensors-container')[0].getElementsByClassName('active')[0];
active.className = active.className.replace(' active', '');
let nextActive = document.getElementsByClassName('qbox-sensors-img')[0];
nextActive.className = nextActive.className + ' active';
}
for (i = 1; i < qboxes.length; i++) {
document.writeln('<div class="col-md-4 description text-center ' + qboxes[i].id + '-description' + '" onmouseover="mouseover(`' + qboxes[i].id + '`)" onmouseout="mouseout()">');
document.writeln('<div class="icon">' + qboxes[i].icon + '</div>');
document.writeln('<div class="text">' + qboxes[i].description + '</div>');
document.writeln('</div>');
}
</script>
</div>
</div>
</div>