Yes, another question about the stripping of HTML tags (this time TinyMCE).
Joomla 3.4.1 / TinyMCE 4.1.7
This should be very simple, however due to the number of comments and questions/answers I see already presumably I'm not the only one facing this issue. There's a similar question here however I don't think the accepted answer is a resolution (very good work around though).
My issue though is only with iframes. The process is as follows;
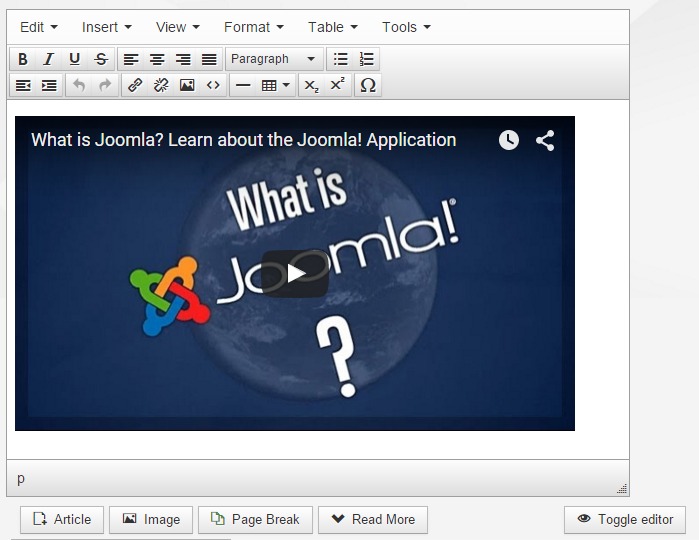
I copy some youtube embed code > paste it into TinyMCE editor > it appears like this;
<iframe width="560" height="315" src="https://www.youtube.com/embed/Qjnc0H8utks" frameborder="0" allowfullscreen></iframe>
I immediatley click toggle editor > it appears like this;
<p><iframe width="560" height="315" src="https://www.youtube.com/embed/Qjnc0H8utks" frameborder="0" allowfullscreen></iframe></p>
Things I have tried so far;
- removed
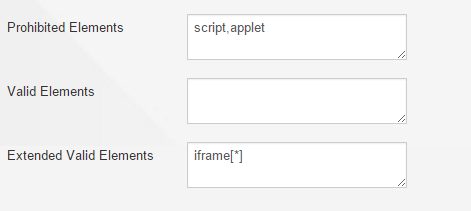
iframefrom TinyMCEprohibited elementsin plugin settings - set
no filteringfor super user in global settings Pasted the following code in TinyMCE
Extended Valid Elementsiframe[src|style|width|height|scrolling|marginwidth|marginheight|frameborder]cleared joomla cache
- cleared browser cache
- tried various browsers
- tried various templates
The iframe works when using no editor or CodeMirror however they aren't options, I have to use TinyMCE on this occasion.
Any ideas what's going on? I'm lost!


![1]](https://i.sstatic.net/B2lJE.png)