I am designing website with Joomla.
Now I want to hide a module on mobile view only.
How can I do this?
I am designing website with Joomla.
Now I want to hide a module on mobile view only.
How can I do this?
If you are using Bootstrap Template, and there is an option for Module Class Suffix in Module, then you can add class
<space>hidden-phone for Bootstrap 2
<space>hidden-xs for Bootstrap 3
Most frameworks have built-in responsive classes. These are classes that can be added to any module (using Module Class Suffix) in order to control on what screen sizes the module is visible.
For T3 framework, use the class .hidden-phone to hide a module for screen sized below 768px.
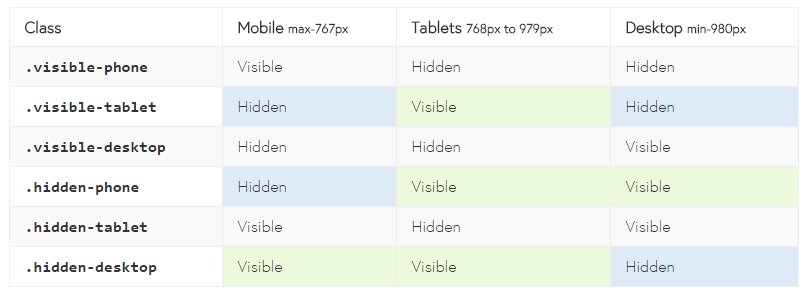
These are the classes and the corresponding screen sizes:

Read more about available responsive classes here.
There is a simple solution whereby you assign a custom class in the module such as 'hidden-mobile' then create a suitable media query using display:none. For example:
@media screen and (max-width: 787px) {
.hidden-mobile {
display:none;
}
}