I have a joomla calendar set up:
<?php
defined('_JEXEC') or die;
JHTML::_('behavior.calendar');
echo '<div id="calendarBoxes" >';
echo '<div id="datereceived1" class="datereceived1" >';
echo JHtml::calendar(date("d/m/Y"),'dateReceived','dateReceived' , '%d-%m-%Y');
echo "</div>";
This works fine and shows the calendar which then populates the box correctly.
I need to get the populated value so that I can use it in an ajax call to save it to a database.
I'm doing this:
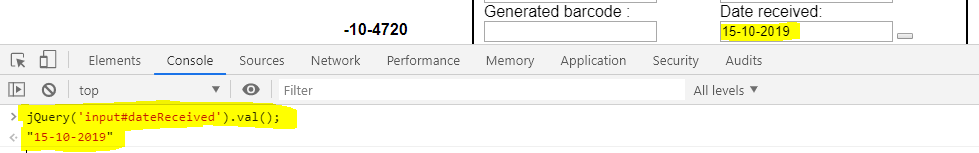
stock.datereceived = jQuery( "#dateReceived" ).val();
but this returns nothing.
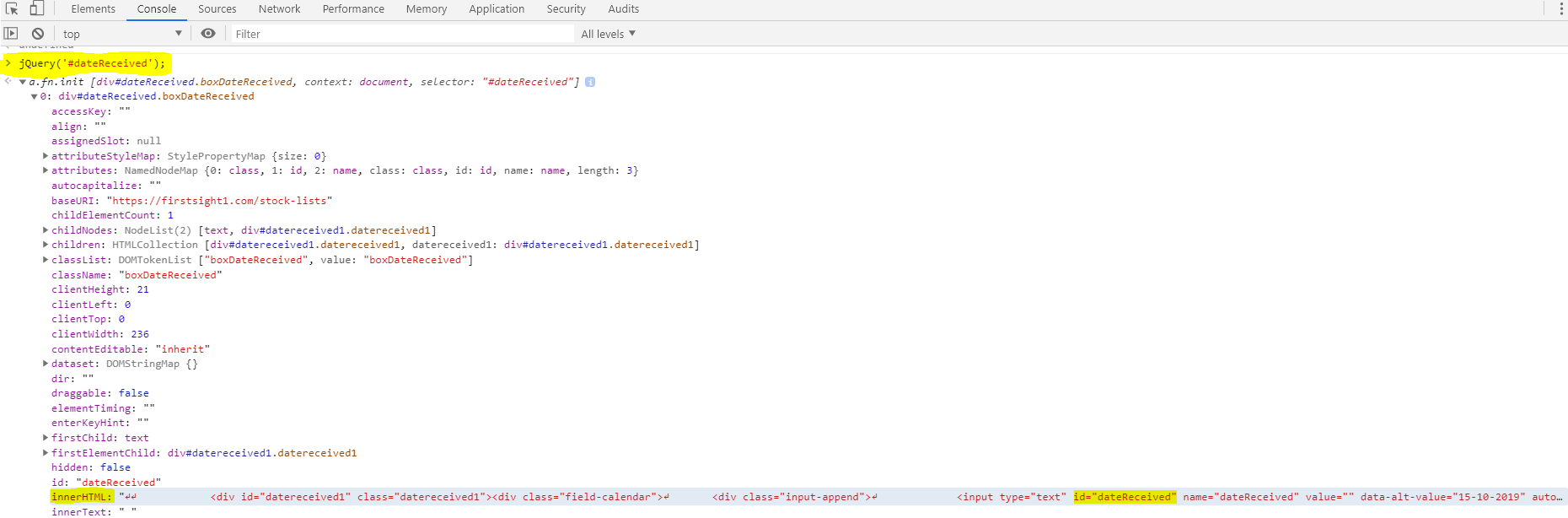
I looked at the code inspector and I can see the value:
<input type="text" id="dateReceived" name="dateReceived" value="" data-alt-value="13-10-2019" autocomplete="off" data-local-value="13-10-2019">
but I can't access the data. I can't use
jQuery("#dateReceived).attr("data-alt-value");
jQuery("#dateReceived).val();
And I can't find any getter or setter for the calendar.
Any help would be great. thanks
Update 1
I've tried a few debug type things without success:
stock.datereceived = jQuery( "#dateReceived" ).val();
console.log("stock.datereceived is "+stock.datereceived);
console.log("getElementById is "+jQuery("dateReceived").attr("data-alt-value") );
which gives stock.datereceived is stock-lists:268 getElementById is undefined in the element inspector


console.log(jQuery("#dateReceived").val());Are you able to get any actions (proof of life) from you javascript where you are writing it?console.log('proof of life in javascript');How are you checkingstock.datereceivedto know it is empty? Sorry if these basic checks are insulting; my intention is to eliminate some possibilities.jQueryversus$issue?console.log($("#dateReceived").val());from your browser's dev tools. Are you declaringlet stock = {};before pushing the property? Are we able to get a url from you so that we can see for ourselves or is this application inaccessible to the public?