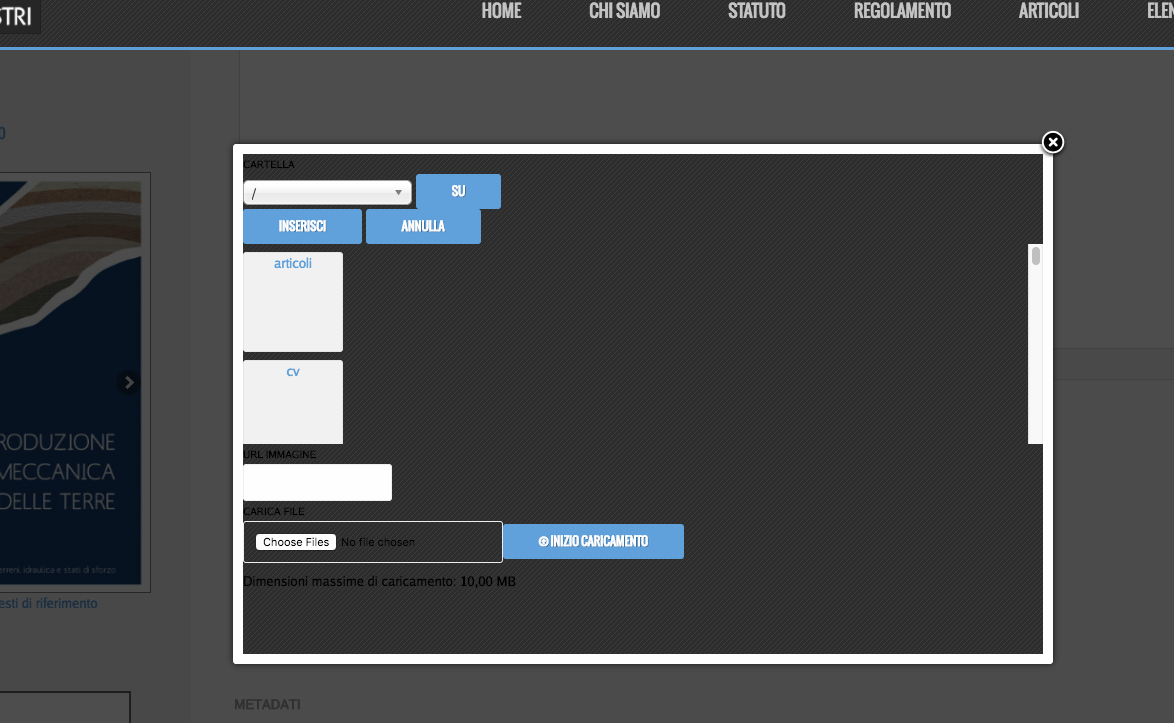
After an update of few components and Joomla some of front-end users noticed that when inside article's creation clicking on "Introduction image" shows a modal (/index.php?option=com_media&view=images&tmpl=component&asset=com_content&author=created_by&fieldid=jform_images_image_intro&folder=) with all messy stuff.
I don't get any console particular errors of missing CSS or other stuff, i would like to beautify that page, but would need to put some particular class on body class to override the background. How could I do that?