I want to marquee some content divs with continues scrolling. I create a module then added the jQuery from this url: https://github.com/aamirafridi/jQuery. This code is working successfully in our local server but not in my Joomla site. My default.php is
<?php
defined('_JEXEC') or die('Restricted Access');
$document = JFactory::getDocument();
$document->addStyleSheet('modules/mod_marquee/css/style.css');
$document->addScript('modules/mod_marquee/js/jquery-2.1.1.min.js');
$document->addScript('modules/mod_marquee/js/jquery.marquee.min.js');
$document->addScript('modules/mod_marquee/js/script.js');?>
<div class="row-fluid">
<div class="span12">
<div class="row-fluid" data-duration='5000' data-gap='10' data-dupilcated='true'>
<div class="row marquee">
<div class="span3" align="center">level 2 column and ger more variables</div>
<div class="span3" align="center">level 2 column</div>
<div class="span3" align="center">level 2 column</div>
<div class="span3" align="center">level 2 column</div>
</div>
</div>
</div>
</div>
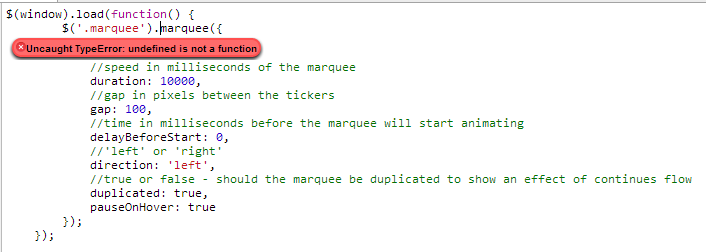
My script.js is: