I don't want to install any community plugin to do that.
I want to provide a simple upload image form to my registered users, which will allow them to upload & change their profile picture any time they want and also i want to retrieve that image using any kind of Joomla variable stuff.
I mean just like $user->username returns the name of the logged in user, there should be some similar variable (or script/code) thing which will display the profile picture of the logged in user?
Any chances?
5 Answers
THere's actually a fairly new plugin that you might want to look at called Joom Profile. Instead of a full community component, it's just made for expanding user profiles. It also gives you the flexibility to add more fields and override the output. I haven't really played with it much but I have heard good things about it.
The only way to achieve this without using a 3rd party extension would be to either write your own plugin or start editing the profile plugin that comes with Joomla. Editing core file is simply a no go area so I won't even start on that.
I would strongly suggest you use a small and simple 3rd party plugin. Here's a plugin that does just that for Joomla 3.4, Profile Picture:
To access and display the avatar, you can use the following code:
// Import the Profile Picture library
jimport('profilepicture.profilepicture');
// Get the current user object
$user = JFactory::getUser();
// Instantiate the ProfilePicture class with User ID
$profilepicture = new ProfilePicture($user->get('id'));
// Output the picture
echo $profilepicture->toHTML();
Check out https://github.com/mosets/profilepicture for the rest of the APIs.
Hope this helps
-
Using the above code, nothing gets displayed on the page. When i removed this line from the above code
if( $profilepicture->exists() ), a broken image icon was displayed on the page, which was trying to get the image from this pathhttp://localhost/mediaDSplg_user_profilepictureDSimagesDS200DS8a639a6998494f88b94826cfba68655179d010ee.jpgwhile the actual image path ishttp://localhost/media/plg_user_profilepicture/images/200/8a639a6998494f88b94826cfba68655179d010ee.jpg(the slash) / is getting replaced by DS in the url of the path?? Commented May 24, 2014 at 7:56 -
And one more thing the above code works, if placed inside an article but only by removing this line
if( $profilepicture->exists() )Commented May 24, 2014 at 8:17 -
@lodder wouldn't this better done with duplicating the core Joomla! User Profile plugin and adding a field?– EoinCommented Jun 12, 2018 at 11:48
-
@Eoin This may even be possible with custom fields....not sure. Never used or will use them. But yes, you can duplicate the core Profile plugin and edit that if you prefer, however if there are any updates or bugs fixes made to the original plugin, you'll probably never know unless you follow the repo avidly– LodderCommented Jun 12, 2018 at 11:53
-
True, but you can also override plugins. Haven't tested it but this stackoverflow.com/questions/17372379/… seems to indicate someone had some success with jw_sig. I guess it all depends if you can override the XML in the same way you can with menu items, but I'd assume not.– EoinCommented Jun 12, 2018 at 11:55
I've previously used a plugin called Easy Profile. In addition to supporting Avatars, it has several other improvements over the built-in Joomla user profile system. The free version is somewhat limited, but as far as I remember it still supports avatars.
One of the functions I found usefull was the option to set a custom redirect for the first login after registration, a function we used to display the community rules to new users.
Other available functions (according to the JED listing) include:
- Custom Fields
- Avatar
- User List & Search
- Basic Conditions with Usergroups
- Redirect
- Jomsocial Bridge
- Registration & Edit Profile Tabs View
- Name Style
- Joomla Registration & Edit Profile
- Author & Content Plugin
- Joomla Native Multilanguage
- Login Type
- Privacy Control
- Social Connect (Pro version only)
-
1Another vote for Easy Profile which I only discovered recently. This extension is massively exceeding my expectations and I am currently using it to build a simple member business directory. This is definitely worth the money! Commented Feb 10, 2016 at 10:56
-
You could also try extensions.joomla.org/extension/joom-profile– EoinCommented Jun 12, 2018 at 11:26
This can be achieved using custom fields now-a-days.
My previous answer in case anyone finds that useful. The above is probably more relevant this is just here for reference.
Custom Fields (above answer) would be my preference today.
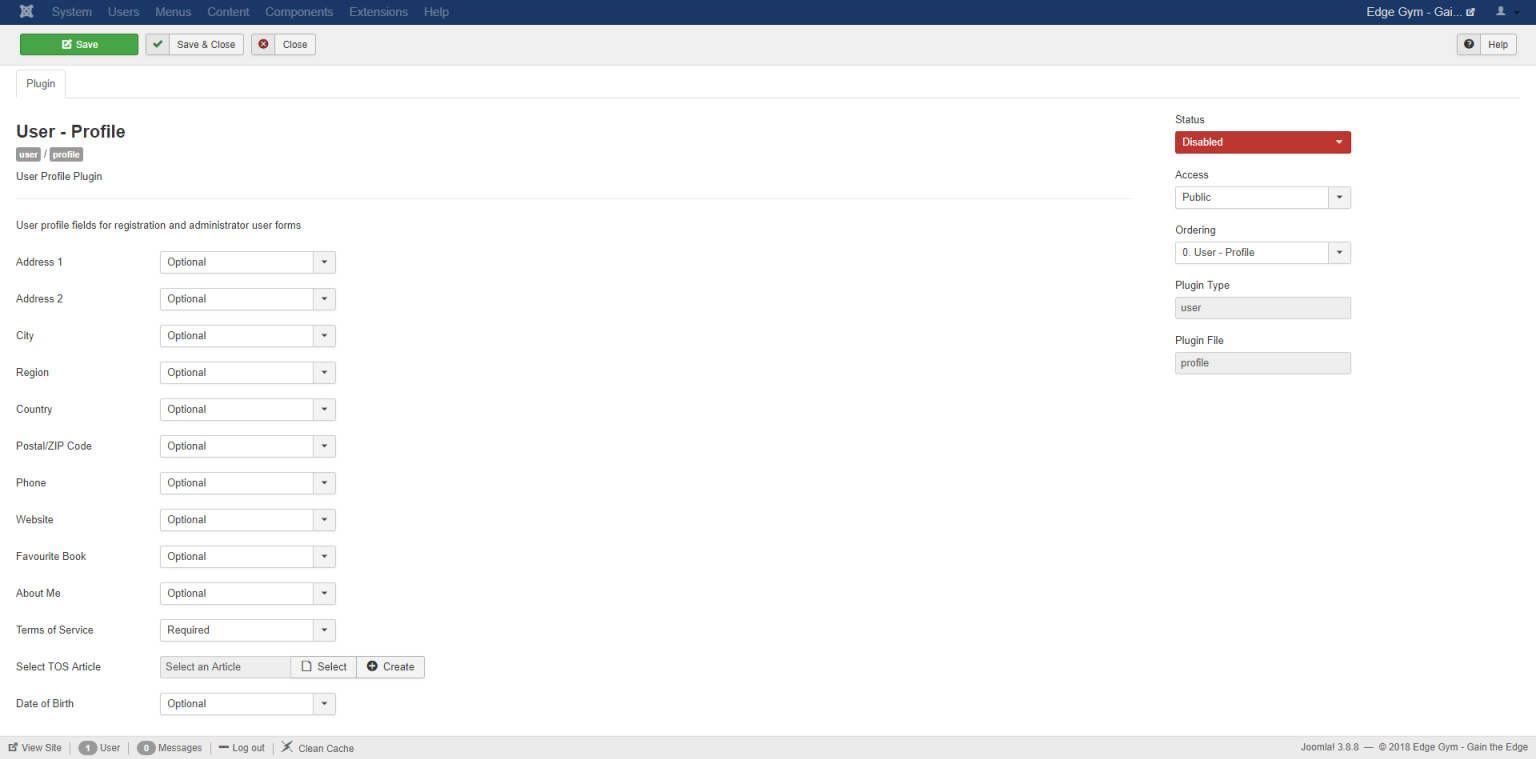
There is a plugin called User Profile. Just go to Plugins and search for it. It has quite a few additional fields built in, although not an image. Should you want to enhance it you can follow this documentation. Warning. I suspect this plugin will be removed as Fields renders it less useful.
https://docs.joomla.org/Creating_a_profile_plugin
It's not too difficult, it probably seems a lot harder than it is until you know how to do it. If I was to do it, I would most certainly look at the existing code and then try to adapt it myself.
Here's a list of all the current form field types: https://docs.joomla.org/Standard_form_field_types
But you may specifically want to look at https://docs.joomla.org/Media_form_field_type which will give access to the media manager modal.
I created a custom profile component a while back. What you'd probably need is a database table mapping a user ID to a user picture URL, then create a helper file to retrieve the image wherever you need it.
To upload the image, I used the Joomla image manager I think... so you could just provide a link which opens the manager, maybe provide it with a modified path directing to a profile pictures folder. Or, if you (probably) don't want them to see all available pictures (meaning from all users), you can remove all fields from the image manager (i.e., your image manager instance) by removing the corresponding child elements from the document when it is loaded, just leaving the "browse" button and the label indicating the name and path of the file, then save the path (URL) to the table mentioned above.
I used AJAX to achieve this - clicking the link to upload / change the picture calls a javascript function, passing the user id. The javascript function opens the image manager, retrieves the new path, and builds an AJAX request passing the user id and the path to the table to a php file querying / updating the database. Voilà.
Is this what you needed? Let me know if this sounds interesting to you, I'd be happy to provide more info. Though this is probably NOT best practice.
Cheers
-
You don't really need to do this if you use the built in Joomla! profile plugin. The database relationship will already be built using XML. You don't really need a helper file either I don't think.– EoinCommented Jun 12, 2018 at 11:26