Solved for Joomla 4! I found this tracker entry which lead me to update the php at the beginning of admin.css.php:
<?php
define('_JEXEC', 1);
define('JPATH_BASE', __DIR__ . '/../../..');
require_once JPATH_BASE . '/includes/defines.php';
require_once JPATH_BASE . '/includes/framework.php';
// Boot the DI container.
$container = \Joomla\CMS\Factory::getContainer();
// UPDATED alias the session service key to the web session service.
$container->alias('session.web', 'session.web.site')
->alias('session', 'session.web.site')
->alias('JSession', 'session.web.site')
->alias(\Joomla\CMS\Session\Session::class, 'session.web.site')
->alias(\Joomla\Session\Session::class, 'session.web.site')
->alias(\Joomla\Session\SessionInterface::class, 'session.web.site');
$app = $container->get(\Joomla\CMS\Application\SiteApplication::class);
$myTemplate = $app->getTemplate(true);
$params = $myTemplate->params;
header("Content-Type:text/css; charset=UTF-8");
header("Cache-Control:must-revalidate");
?>
Atum (the default admin template for Joomla 4) makes targeting the button backgrounds a little tricky. In order for backgrounds to work you must add the class btn btn-outline-secondary to your field options
<field name="backgroundColor" label="Background Color" type="radio" >
<option class="btn btn-outline-secondary bg01" value="color01">Color 01</option>
<option class="btn btn-outline-secondary bg02" value="color02">Color 02</option>
<option class="btn btn-outline-secondary bg03" value="color03">Color 03</option>
etc
</field>
And in the admin.css.php, use the following for each button:
.bg01 {text-shadow: 0px 1px #000000; border-color: #495057; font-weight: bold; color:<?php echo $params->get('color01'); ?>; }
.btn-check:checked + .btn-outline-secondary.bg01 {text-shadow: 0px 1px #000000; color:#fff; background-color:<?php echo $params->get('color01'); ?>; }
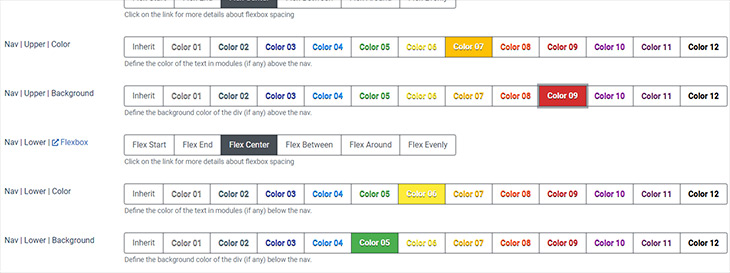
This will create two color states for when the button is selected, or not selected. Here is the result:
UPDATE: In order for this method to work, the template that is using
<![CDATA[<link rel="stylesheet" type="text/css" href="../media/vendor/mycustomfolder/admin.css.php" />]]>
must be set as the default template otherwise the colors will not be displayed.