You can place all of your custom css definitions in yourjoomla/templates/yourtemplate/css folder if you create a custom.css or user.css file in this folder. Since this does not always work with every templates, then you can use a free plugin to load your custom css codes/style:
https://extensions.joomla.org/extension/add-custom-css/
This way you can reuse your 'special' div class styles in other articles too and you do not have to define div styles article by article...
And I really forgot to mention that you need to use for example CodeMirror editor in your Joomla and you can edit the articles in full html mode in that case, which you can set at Global configuration->Default Editor->Editor-CodeMirror . And that way together with the above styling solution or with inline styling you can create any kind of html pages/articles. (I am sorry for leaving out this important part from my answer earlier).
Very important in using this css loading plugin: you have to put this plugin at the end of the plugin order in the Plug-in Manager.
Results of my test of the above:
My article html:
<div class="col">
<div class="coll_1">
<p>
This is col 1
</p>
</div>
<div class="coll_2">
<p>
This is col 2
</p>
</div>
</div>
my short css in custom.css file:
.coll_1 {
width: 100px;
height: 50px;
background-color: red;
}
.coll_2 {
width: 200px;
height:50px;
background-color: blue;
}
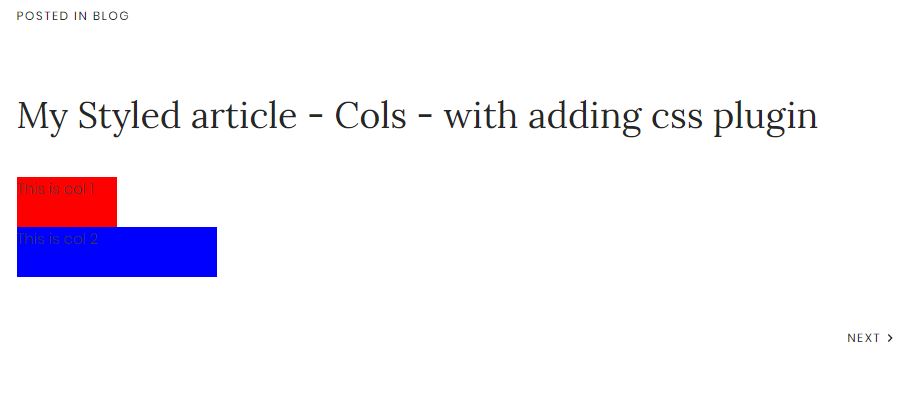
And my visual result in the article in Joomla frontend:
So it works without a problem.
But making the whole subject much more simple: if you use CodeMirror as your default editor in Joomla, then you actually do not need the Add Custom CSS Plugin for styling your articles. Using CodeMirror editor, you can just place your inline css style within <style> tags in the article, save the article, and you will have the same result (a styled article), so just paste the whole thing in one in the article and you will have that.
So then your article should just look like this:
<div class="col">
<div class="coll_1">
<p>
This is col 1
</p>
</div>
<div class="coll_2">
<p>
This is col 2
</p>
</div>
</div>
<style>
.coll_1 {
width: 100px;
height: 50px;
background-color: red;
}
.coll_2 {
width: 200px;
height:50px;
background-color: blue;
}
</style>