I want my custom modules & custom template to fetch the parameter values (colors) from my custom template's backend. This way I can see what colors I'm picking when when I'm configuring my website.
That is, a button’s background color in the module/templates’s config page will match the color I defined in templateDetails.xml.
I have built a working J4 template and modules. In the templateDetails.xml I use the following
<description>My Custom Template
<![CDATA[<link rel="stylesheet" type="text/css" href="../media/vendor/mycustomfolder/admin.css.php" />]]>
</description>
Which allows me to add css for use in the backend. Later in templateDetails.xml there is a fieldset for defining colors:
<field name="color01" label="Color 01" type="color" format="hex" />
<field name="color02" label="Color 02" type="color" format="hex" />
<field name="color03" label="Color 02" type="color" format="hex" />
<field etc>
The admin.css.php file is supposed to access my custom template's color values using this method:
<?php
define('_JEXEC', 1);
define('JPATH_BASE', __DIR__ . '/../../..');
require_once JPATH_BASE . '/includes/defines.php';
require_once JPATH_BASE . '/includes/framework.php';
$container = \Joomla\CMS\Factory::getContainer();
$container->alias(\Joomla\Session\SessionInterface::class, 'session.web.site');
$app = $container->get(\Joomla\CMS\Application\SiteApplication::class);
$defaultTemplate = $app->getTemplate(true);
$params = $defaultTemplate->params;
header("Content-Type:text/css; charset=UTF-8");
header("Cache-Control:must-revalidate");
?>
.bg01 {-webkit-text-stroke: 1px #000; -webkit-text-fill-color:#fff; font-weight:bold; color:<?php echo $params->get('color01'); ?>; }
.bg02 {-webkit-text-stroke: 1px #000; -webkit-text-fill-color:#fff; font-weight:bold; color:<?php echo $params->get('color02'); ?>; }
.bg02 {-webkit-text-stroke: 1px #000; -webkit-text-fill-color:#fff; font-weight:bold; color:<?php echo $params->get('color02'); ?>; }
etc
So that in my custom modules and elsewhere in my custom template, when I have xml fields marked up with CSS classes like this:
<field name="backgroundColor" label="Background Color" type="radio" >
<option class="btn bg01" value="color01">Color 01</option>
<option class="btn bg02" value="color02">Color 02</option>
<option class="btn bg03" value="color03">Color 03</option>
etc
</field>
the admin.css.php should be fetching values for color01, color02, color03, (etc) and use them for the color attributes in .bg01, bg02, .bg03, etc.
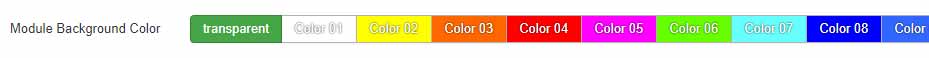
So the fields in the backend of my custom templates should be using the classes .bg01, bg02, .bg03 etc, and the end result hould look like this
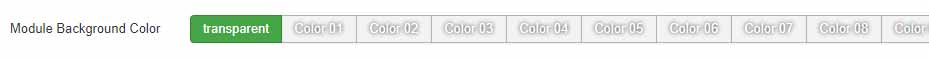
The problem is that the templateDetails.xml parameter values are not being passed through and the result is this:
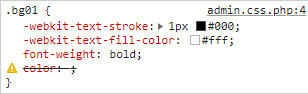
When I inspect the admin page in Chrome I see this:
Clearly the admin.css.php is being accessed because the hardcoded values are being applied. But the variables (color values) are not.
My thought is that the php at the beginning of admin.css.php needs revision in order to properly fetch and pass the parameters from templateDetails.xml
I am hoping there is someone knowlegable enough about Joomla 4 to help me solve this.