I am attempting to develop my first custom component called com_image. Because of the structure and function of my project requirements, it made best sense to clone the com_contact folder and duplicate the necessary db tables/rows. I commented out lots of unnecessary structure from the component, but now I need to add something in.
How can I generate a blue/info note for the "Edit Image" (first) tab at administrator/index.php?option=com_image&view=image&layout=edit&id=1 ?
For my project, there are actually no fields in the primary panel of the first tab. The note field only needs to hold the location value which I am successfully echoing with...
<div class="row-fluid">
<div class="span9">
<div class="row-fluid form-horizontal-desktop float-cols" >
<div class="span12">
<?php echo "Path: <b>" , $this->item->location , "</b><br>"; ?>
<?php echo "<img src=\"" , $this->item->location , "\">"; ?>
</div>
</div>
</div>
<div class="span3">
<?php echo JLayoutHelper::render('joomla.edit.global', $this); ?>
</div>
</div>
I don't know how to make $this->form->renderField(); work for me.
I read https://docs.joomla.org/Creating_a_custom_form_field_type/en but this only solves half of the problem.
I'd like to deliver this component with attention to mise en place for my own education -- so please only suggest best practices.
To be more specific:
Do I create a new .php file in com_image/models/fields so that I can extend JFormFieldNote? If so, how do I pass my $this->item->location value to getLabel()? And how to do I call the new custom note back from edit.php? I don't want to modify com_image/config.xml, right?
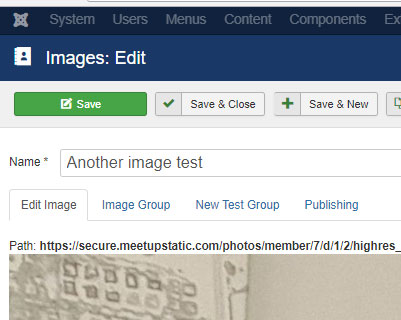
Current screenshot:
I think GDP's answer is not quite right for my purpose: How can I dynamically generate a form's XML from PHP?
This isn't it: Custom 'dynamic' form field creation
I reckon this is pretty close: Passing Arguments for custom field
p.s. If there is a better way to deal with the image element, I'd be happy to hear that too.